آخرین مطالب
امکانات وب
یکی از مهمترین مسائل هنگام طراحی سایت توجه به فرم های ارتباط با مشتری، ثبت نام، ورود، سفارش و … است. فرم های تماس مهمترین درگاه ارتباطی شما با کاربران سایت می باشد که علاوه بر طراحی زیبا نیازمند کارایی بالا نیز هستند.
قبل از اینکه این مقاله را مطالعه کنید اول مطمئن شوید که فرم های ارسالی توسط کاربران به دست شما میرسند. ممکن است بنظر بدیهی باشد ولی به تازگی یک آزمون ساده بر روی 50 وبسایت فعال ایرانی انجام دادیم که تنها 8 سایت پرسش ارسالی از طریق فرم تماس خود را پاسخ دادند.
در این مقاله از وبسیما 10 اصل مهم در طراحی فرم های تماس را به شما معرفی میکنیم که هنگام طراحی سایت یا نگهداری آن باید به آنها توجه کنید.
فرم تماس سایت کوتاه باشد
واقعیت این است که کاربران علاقه ای به پر کردن فرم های طولانی ندارند. به عنوان یک کاربر اینترنتی در هفته باید با چندین فرم اینترنتی برای ثبت نام در سایت و غیره جدال داشته باشم.
احتمالا خود شما هم حداقل یک یا دو بار در هفته از پر کردن فرم ها به خاطر طولانی بودن فرم و یا درخواست کامل اطلاعات شخصی انصراف می دهید. بنابر این اگر می خواهید شانس تکمیل فرم تماس یا ثبت نام شما توسط کاربران افزایش یابد آنها را دوباره بازبینی کرده و فیلدهای اضافه را حذف کنید.

در طراحی فرم های سایت، تنها اطلاعاتی را از کاربران بخواهید که واقعا به آنها نیاز دارید.
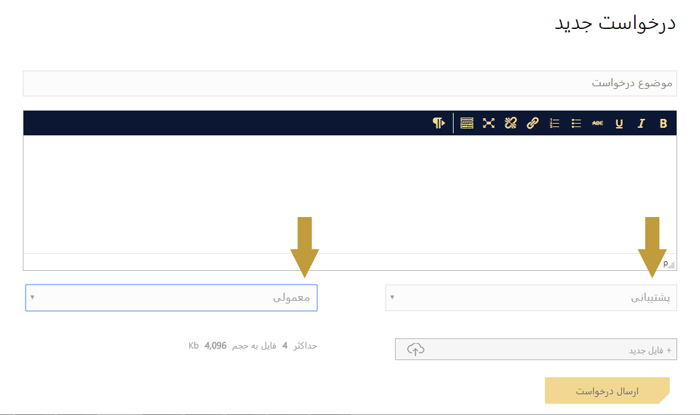
برای فیلدهای خاص مقدار پیش فرض تعیین کنید
به عنوان مثال اگر کسب و کارتان در ایران است بسیاری از افرادی که با وب سایت شما در ارتباط هستند نیز از ایران هستند. بنابراین میتوانید هنگام ایجاد فرم خود مقدار پیش فرض فیلد کشور را ایران قرار دهید.

اگر بیشتر کاربران شما هنگام ارسال پیام و درخواست پشتیبانی بخش فنی را انتخاب میکنند باید فیلد انتخاب موضوع پیام شما نیز بصورت پیش فرض بر روی بخش فنی تعیین شده باشد. تصویر بالا نمونه از فرم ارسال درخواست در بخش پشتیبانی وبسیما است.
از فیلد های اجباری به ندرت استفاده کنید
هر فرم تماس در سایت شما حداقل باید یک فیلد اجباری داشته باشد و این گزینه معمولا برای ایمیل یا شماره تماس فرد در نظر گرفته میشود. اما در بسیاری موارد مشاهد میکنیم که طراح سایت فیلدهای غیر ضروری را نیز به حالت اجباری قرار داده و از کاربران اطلاعاتی را درخواست میکند که در اختیار ندارند و یا حتی دلیلی برای ارائه آن به شما وجود ندارد.
هرچقدر فیلدهای اجباری شما زیاد شوند و پیچیدگی اطلاعات ورودی برای آنها بالا رود شانس شما برای جذب مشتری و تکمیل فرم کاهش خواهد یافت.
قابلیت ثبت نام سریع در سایت
در فرم های ثبت نام امکان ثبت نام از طریق گوگل، فیس بوک، توییتر و سایر شبکه های اجتماعی دیگر را هم قرار دهید. در حال حاضر بیشتر شبکه های اجتماعی API مورد نیاز برای ارتباط از طریق سایت را در اختیار کاربران قرار داده اند و شما میتوانید مسیر عضویت افراد در سایت خود را تا حد بسیار زیادی ساده تر کنید.
بکارگیری تکنولوژی Ajax در طراحی فرم سایت
هیچ چیز آزار دهنده تر از مشاهده ی پیغام خطا جهت اصلاح و تغییر اطلاعات وارد شده بعد از پر کردن یک فرم بلند نیست. تکراری بودن نام کاربری، درست نبودن فرمت ایمیل، پیچیده نبودن پسورد و مواردی از این دست که مانع ارسال فرم میشوند انگیزه افراد برای تکمیل را کاهش میدهد.
تکنولوژی Ajax به شما امکان میدهد خطاهای موجود در فرم را به کاربر نمایش دهید. بدون آنکه صفحه مجدد بارگذاری شود و یا اطلاعات سایر فیلدها از دست بروند. معمولا کاربران بعد از تکمیل و ارسال یک فرم طولانی خیلی سخت حاضر میشوند اطلاعات آن را ویرایش کنند چه برسد به آنکه مجبور باشند از ابتدا آن را تکمیل کنند.
نمایش مناسب در موبایل و تبلت
امروزه بسیاری از مردم از طریق تلفن همراه و یا تبلت به دنیای وب دسترسی دارند. به همین دلیل همیشه باید مطمین باشید که فرم هایتان در صفحه نمایش کوچک نیز به راحتی قابل استفاده است. اگر طراحی سایت ریسپانسیو را نادیده بگیرید نزدیک به 50 درصد (برای تجارت های گوناگون متفاوت است) کاربران را از دست خواهید داد.
گزینه های جایگزین برای فرم تماس داشته باشید
ایا شما حساب توییتر یا صفحه فیس بوک برای وب سایت خود دارید؟ اگر دارید لینک تجارت خود در این شبکه های اجتماعی را در اختیار کاربران خود قرار دهید تا از این طریق کاربران بتوانند به راحتی با شما در تماس باشند.

ایمیل ابزار بسیار مناسبی برای برقرای ارتباط است ولی شاید در ابتدا کاربران ترجیح دهند از حساب های توییتر و فیس بوک استفاده کنند، شاید حتی برای آنها راحت تر باشد که مستقیما با شما تماس بگیرند. صفحه تماس با ما در وبسیما میتواند الگوی مناسبی برای شما باشد.
استفاده از آنتی اسپم آسان در فرم تماس
ربات های آزار دهنده و ارسال ایمیل های اسپم موجب شده است که شاهد استفاده از کپچا یا فیلدهای آنتی اسپم در طراحی فرم های تماس باشیم. این مسئله امنیت سایت شما را افزایش داده و استفاده از منابع سرور را به شدت کاهش میدهد. چنین گزینه هایی باید به گونه ای طراحی شوند که برای ربات ها دشوار بوده اما برای کاربران ساده باشند.
گاهی اوقات فیلدهای مربوط به کپچا بقدری پیچیده هستند که کاربران باید چندین بار صفحه را رفرش کنند تا یک سوال قابل حل مشاهده کنند.
استفاده از فیلدهای HTML5 در فرم
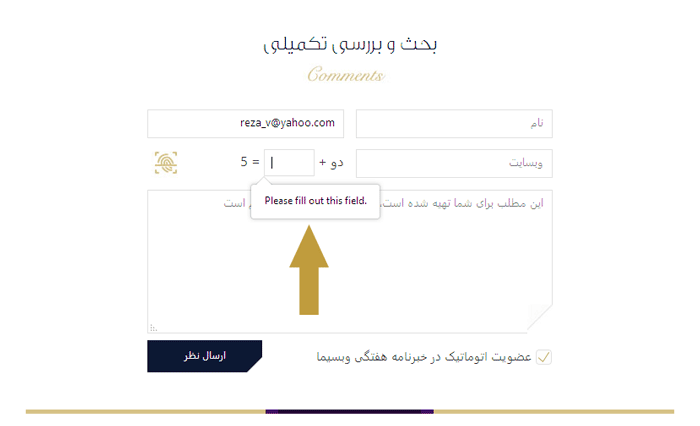
مرورگرهای جدید و مدرن همگی فیلدهای HTML5 را شناسایی کرده و به خوبی نمایش میدهند. قابلیت های جالبی در HTML5 اضافه شده است که به برای نمایش اجباری بودن فیلدها و یا درست بودن آدرس ایمیل بسیار کاربردی هستند. شما میتوانید بدون استفاده از Ajax برخی از بررسی های امنیتی را قبل از ارسال فرم انجام دهید.
تصویر زیر نمونه ای از پیام های HTML5 در فرم ارسال دیدگاه وبسیما است.

سخن پایانی، دیگر مشتری های خود را از دست ندهید!
درست از همان لحظه ای که کاربر فرم سایت شما را تکمیل و ارسال میکند منتظر دریافت پاسخ از شماست، هرچقدر این زمان کوتاهتر باشد اعتبار شما نزد او افزایش خواهد یافت و احتمال مراجه مشتری به شرکت های دیگر کاهش می یابد. در نتیجه دریافت فرم تماس در ایمیل، زمانی کارایی خواهد داشت که شما بصورت مستمر ایمیل خود را چک کنید و در لحظه پاسخ گوی مشتریان باشید.
بهتر است پیام کاربران را در محیطی دریافت کنید که بیشتر در آن حضور دارید و سریعتر از تغییرات آن مطلع میشوید.
اگر از کاربران وردپرس و بطور مشخص افزونه فرم تماس 7 هستید میتوانید از افزونه اتصال فرم تماس به تلگرام که توسط آژانس خلاقیت وبسیما پیاده سازی و ارائه شده است استفاده نمایید. این افزونه به شما امکان میدهد فرم های ارسالی توسط کاربران را مستقیما در تلگرام خود دریافت و مشاهده کنید.
وب راه...برچسب : نویسنده : کاوه محمدزادگان webrah بازدید : 160